فهر المدونة يعتبر شيء من الأساسيات الذي يجب توفرها في جميع المدونات ويجب أن تكون في صفحة مستقلة, الفهرس يعمل على تبسيط وإظهار جميع المواضيع المتواجدة في مدونتك مما يسمح لزائرين مدونتك بالاطلاع على جميع المواضيع الموجودة في مدونتك, غالباً يتم استخدام الفهرس للبحث عن موضوع ما, قد تم مشاهدته من قبل الزائر أو قم بقراءته قبل مدة من الزمن في مدونتك تم عاد الآن يبحث عنة فيتم الاستخدام في البحث صفحة الفهرس وهي تعتبر أفضل وسيلة.
لذالك نقدم لكم صفحة فهرس احترافي لمدونة بلوجر, يوجد العديد من إضافات صفحة الفهرس المتواجدة في بعض المدونات المهتمة بتنزيل مواضيع عن بلوجر ولكن مشاكلهم هو احتواء الفهرس على خصائص كثيرة مثل صورة للموضوع و نبدة عن الموضوع أسفل العنوان, مما يؤدي بطريقة غير مباشر إلى تعطيل صفحة الفهرس, لان الغاية والهدف الرئيسية من صفحة الفهرس هو عرض بسيط للمواضيع وعرض اكبر قدر من المواضيع ببساطة, وصفحة الفهرس تكون من عنون الموضوع وتاريخ النشر فقط ولا يجب ان تحتوي على صور ووصف, فلذالك قدمنا لكم اليوم إضافة فهرس بسيط وأنيق واحترافية لمدونات بلوجر.
إضافة صفحة الفهرس هذه بسيطة وما يميزها أنقتها في العرض, كذالك هي غير مزعجة لانها فقط تحتوي على عنوان الموضوع وتاريخ النشر وأقسام المدونة بشكل احترافي.
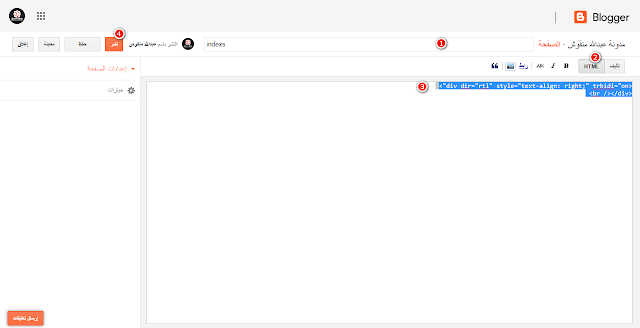
1- نقوم بوضع عنوان للصفحة والأفضل أن يتم وضع عنوان انجليزي تم بعد النشر نرجع نعدله عربية
2- نضغط على HTML ونحذف الكل باستخدام ctrl + a تم نضع الكود التالي :
نغير الرابط https://ScoreSEO.blogspot.com
برابط المدونة تم ننشر الصفحة.
أأفضل وضع عنوان انجليزي تم بعد نشر الصفحة تعمل على تعديله والنتيجة هو أعطائك رابط باسم انجليزي وليس رابط مضر لسيو المدونة ومبهم وغير مفهوم لك او لمحركات البحث, المهم نكون قد انتهينا من تركيب صفحة الفهرس في حالت حدثت مشكلة معك ولم يشتغل نرجو منك وضع تعليق وتضمين رابط الصفحة.
لذالك نقدم لكم صفحة فهرس احترافي لمدونة بلوجر, يوجد العديد من إضافات صفحة الفهرس المتواجدة في بعض المدونات المهتمة بتنزيل مواضيع عن بلوجر ولكن مشاكلهم هو احتواء الفهرس على خصائص كثيرة مثل صورة للموضوع و نبدة عن الموضوع أسفل العنوان, مما يؤدي بطريقة غير مباشر إلى تعطيل صفحة الفهرس, لان الغاية والهدف الرئيسية من صفحة الفهرس هو عرض بسيط للمواضيع وعرض اكبر قدر من المواضيع ببساطة, وصفحة الفهرس تكون من عنون الموضوع وتاريخ النشر فقط ولا يجب ان تحتوي على صور ووصف, فلذالك قدمنا لكم اليوم إضافة فهرس بسيط وأنيق واحترافية لمدونات بلوجر.
إضافة صفحة الفهرس هذه بسيطة وما يميزها أنقتها في العرض, كذالك هي غير مزعجة لانها فقط تحتوي على عنوان الموضوع وتاريخ النشر وأقسام المدونة بشكل احترافي.
طريقة تركيب صفحة فهرس احترافي وأنيق لمدونة بلوجر
أولى يجب أن نشاء صفحة لذالك نتوجه إلى لوحة التحكم في بلوجر للمدونة المطلوبة تم من القائمة الجانبية على اليمين نضغط على الصفحات تم نضغط على صفحة جديدة.1- نقوم بوضع عنوان للصفحة والأفضل أن يتم وضع عنوان انجليزي تم بعد النشر نرجع نعدله عربية
2- نضغط على HTML ونحذف الكل باستخدام ctrl + a تم نضع الكود التالي :
<div dir="rtl" style="text-align: right;" trbidi="on">
<div class="tabbed-toc" id="tabbed-toc">
</div>
<link href="https://fonts.googleapis.com/css?family=Cairo&display=swap" rel="stylesheet"></link>
<script>
var tabbedTOC={blogUrl:"https://ScoreSEO.blogspot.com/",containerId:"tabbed-toc",activeTab:1,showDates:!0,showSummaries:!1,numChars:200,showThumbnails:!0,thumbSize:60,noThumb:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",monthNames:["يناير" , "فبراير" , "مارس","أبريل","مايو","يونيو","يوليو","أغسطس","سبتمبر","أكتوبر","نوفمبر","ديسمبر"],newTabLink:!0,maxResults:99999,preload:0,sortAlphabetically:!0,showNew:7,newText:' – <em style="color:red;">New</em>'};
</script>
<script src="https://cdn.jsdelivr.net/gh/Indzign/InSEO@master/daftarisikeren.js"></script>
<style scoped="" type="text/css">
body{font-family: 'Cairo', sans-serif;}
.tabbed-toc{direction: rtl;margin:0 auto;position:relative;background:linear-gradient(-45deg,#EE7752,#E73C7E,#23A6D5,#23D5AB);background-size:400% 400%;animation:Gradient 15s ease infinite}
.tabbed-toc .loading{display:block;padding:2px 12px;color:#fff}
.tabbed-toc ul,.tabbed-toc ol,.tabbed-toc li{margin:0;padding:0;list-style:none}
.tabbed-toc .toc-tabs{width:20%;float:right}
.tabbed-toc .toc-tabs li a{display:block;overflow:hidden;color:#fff;text-decoration:none;padding:12px;font-size:13px;transition:all .3s}
.tabbed-toc .toc-tabs li a:hover{background-color:rgba(0,0,0,0.05)}
.tabbed-toc .toc-tabs li a.active-tab{background:rgba(0,0,0,0.05);position:relative;z-index:5;margin:0 -1px 0 0}
.tabbed-toc .toc-content,.tabbed-toc .toc-line{width:80%;float:right;background-color:#fff;box-sizing:border-box}
.tabbed-toc .toc-line{float:none;display:block;position:absolute;top:0;left:0;bottom:0}
.tabbed-toc .panel{position:relative;z-index:5}
.tabbed-toc .panel li a{text-decoration: none;color:#1277cb;display:block;position:relative;font-weight:500;font-size:14px;padding:6px 12px;overflow:hidden}
.tabbed-toc .panel li time{display:block;font-weight:normal;font-size:11px;color:#666;float:left}
.tabbed-toc .panel li .summary{display:block;padding:10px 12px 10px;font-size:13px}
.tabbed-toc .panel li .summary img.thumbnail{float:left;display:block;margin:5px 8px 0 0;width:72px;height:72px;background-color:#fafafa}
.tabbed-toc .panel li{background-color:#f9f9f9;margin:0}
.tabbed-toc .panel li:nth-child(even){background-color:#fff}
.tabbed-toc .panel li a:hover,.tabbed-toc .panel li a:focus,.tabbed-toc .panel li.bold a{background-color:rgba(0,0,0,0.03);outline:none}
.tabbed-toc .panel li a em{background:#f39c12;color:#fff!important;font-style:initial;font-size:11px;margin:0 0 0 5px;padding:2px 10px;border-radius:22px}
.tabbed-toc .panel li:before{display:none}
@-webkit-keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
@-moz-keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
@keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
@media (max-width:768px){.tabbed-toc .toc-tabs,.tabbed-toc .toc-content{overflow:hidden;width:auto;float:none;display:block}.tabbed-toc .toc-tabs li{display:inline;float:left}.tabbed-toc .toc-tabs li a.active-tab{background-color:rgba(64,64,64,0.1)}.tabbed-toc .toc-content{border:none}.tabbed-toc .toc-line,.tabbed-toc .panel li time{display:none}}
</style></div>
برابط المدونة تم ننشر الصفحة.
أأفضل وضع عنوان انجليزي تم بعد نشر الصفحة تعمل على تعديله والنتيجة هو أعطائك رابط باسم انجليزي وليس رابط مضر لسيو المدونة ومبهم وغير مفهوم لك او لمحركات البحث, المهم نكون قد انتهينا من تركيب صفحة الفهرس في حالت حدثت مشكلة معك ولم يشتغل نرجو منك وضع تعليق وتضمين رابط الصفحة.